1.对象字面量与访问器属性
声明对象字面量的两种方式:
访问器属性实例演示
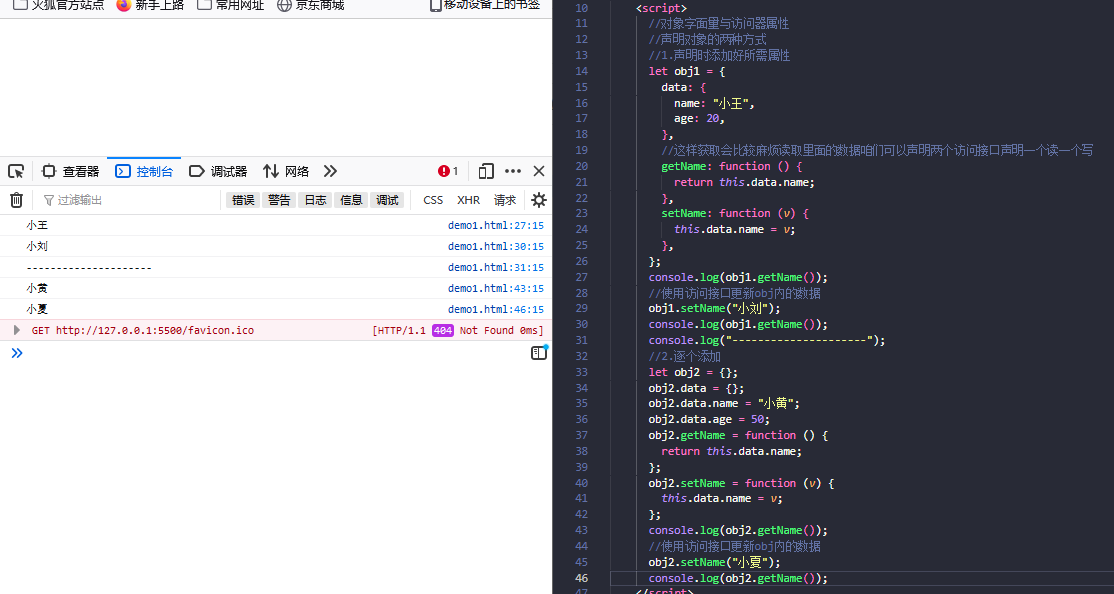
//对象字面量与访问器属性
//声明对象的两种方式
//1.声明时添加好所需属性
let obj1 = {
data: {
name: "小王",
age: 20,
},
//这样获取会比较麻烦读取里面的数据咱们可以声明两个访问接口声明一个读一个写
getName: function () {
return this.data.name;
},
setName: function (v) {
this.data.name = v;
},
};
console.log(obj1.getName());
//使用访问接口更新obj内的数据
obj1.setName("小刘");
console.log(obj1.getName());
console.log("---------------------");
//2.逐个添加
let obj2 = {};
obj2.data = {};
obj2.data.name = "小黄";
obj2.data.age = 50;
obj2.getName = function () {
return this.data.name;
};
obj2.setName = function (v) {
this.data.name = v;
};
console.log(obj2.getName());
//使用访问接口更新obj内的数据
obj2.setName("小夏");
console.log(obj2.getName());
console.log("----------------------");
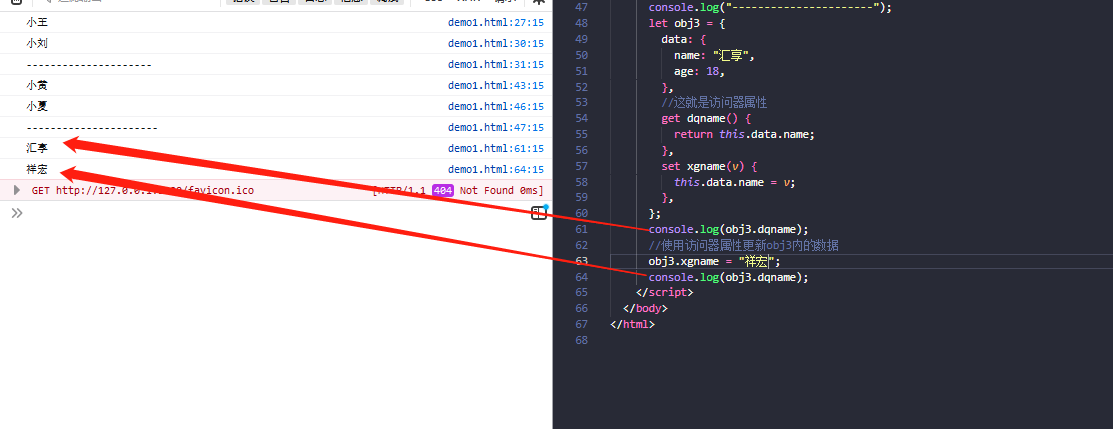
let obj3 = {
data: {
name: "汇享",
age: 18,
},
//这就是访问器属性
get dqname() {
return this.data.name;
},
set xgname(v) {
this.data.name = v;
},
};
console.log(obj3.dqname);
//使用访问器属性更新obj3内的数据
obj3.xgname = "祥宏";
console.log(obj3.dqname);2.构造函数与类
2.1 构造函数

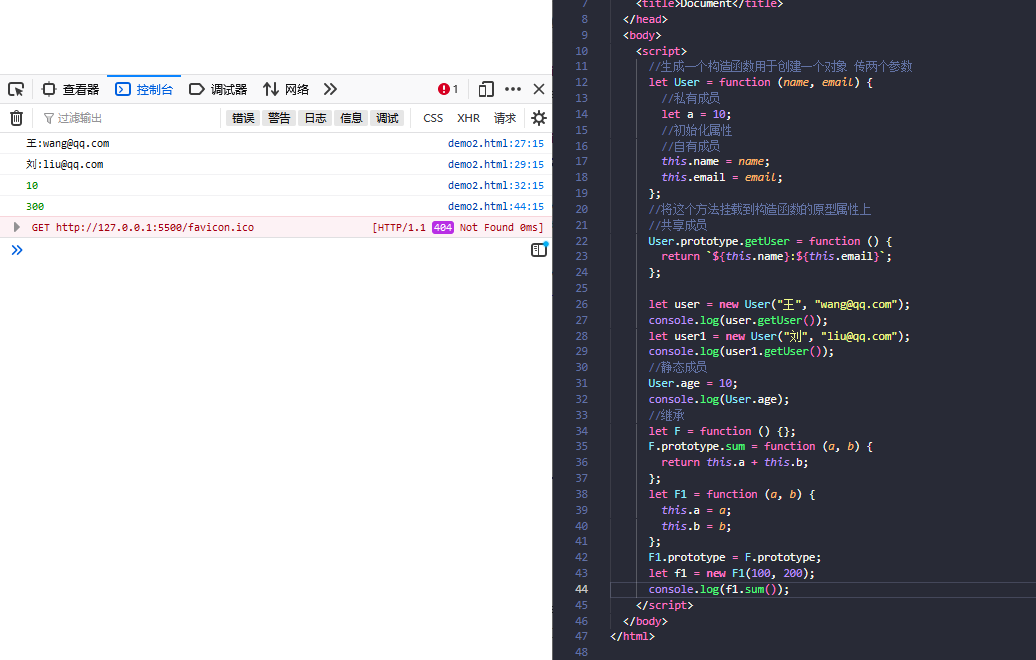
//生成一个构造函数用于创建一个对象 传两个参数
let User = function (name, email) {
//私有成员
let a = 10;
//初始化属性
//自有成员
this.name = name;
this.email = email;
};
//将这个方法挂载到构造函数的原型属性上
//共享成员
User.prototype.getUser = function () {
return `${this.name}:${this.email}`;
};
let user = new User("王", "wang@qq.com");
console.log(user.getUser());
let user1 = new User("刘", "liu@qq.com");
console.log(user1.getUser());
//静态成员
User.age = 10;
console.log(User.age);
//继承
//声明一个父级构造函数
let F = function () {};
// 挂载打父级的原型属性上
F.prototype.sum = function (a, b) {
return this.a + this.b;
};
// 声明一个子类构造函数
let F1 = function (a, b) {
this.a = a;
this.b = b;
};
// 继承父类的原型属性
F1.prototype = F.prototype;
let f1 = new F1(100, 200);
console.log(f1.sum());2.2 类
其实js中没有类,类也就是js中的函数 实例演示:

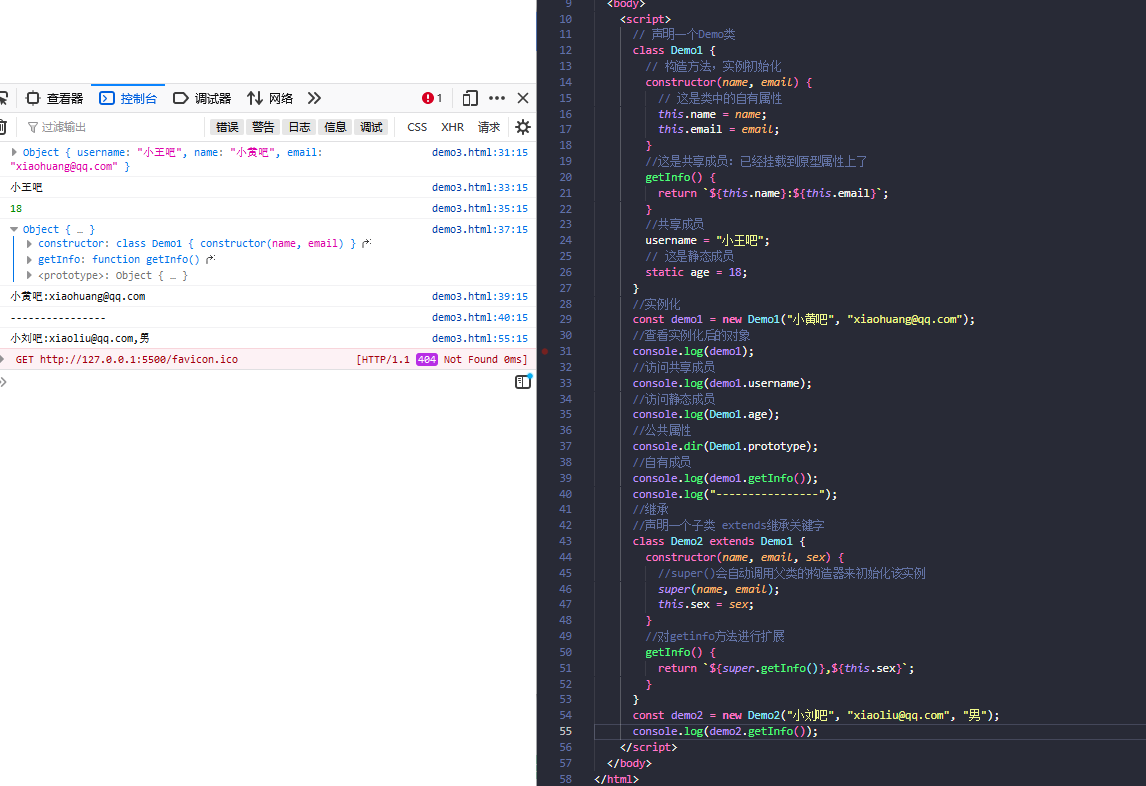
// 声明一个Demo类
class Demo1 {
// 构造方法,实例初始化
constructor(name, email) {
// 这是类中的自有属性
this.name = name;
this.email = email;
}
//这是共享成员:已经挂载到原型属性上了
getInfo() {
return `${this.name}:${this.email}`;
}
//共享成员
username = "小王吧";
// 这是静态成员
static age = 18;
}
//实例化
const demo1 = new Demo1("小黄吧", "xiaohuang@qq.com");
//查看实例化后的对象
console.log(demo1);
//访问共享成员
console.log(demo1.username);
//访问静态成员
console.log(Demo1.age);
//公共属性
console.dir(Demo1.prototype);
//自有成员
console.log(demo1.getInfo());
console.log("----------------");
//继承
//声明一个子类 extends继承关键字
class Demo2 extends Demo1 {
constructor(name, email, sex) {
//super()会自动调用父类的构造器来初始化该实例
super(name, email);
this.sex = sex;
}
//对getinfo方法进行扩展
getInfo() {
return `${super.getInfo()},${this.sex}`;
}
}
const demo2 = new Demo2("小刘吧", "xiaoliu@qq.com", "男");
console.log(demo2.getInfo());3.解构赋值

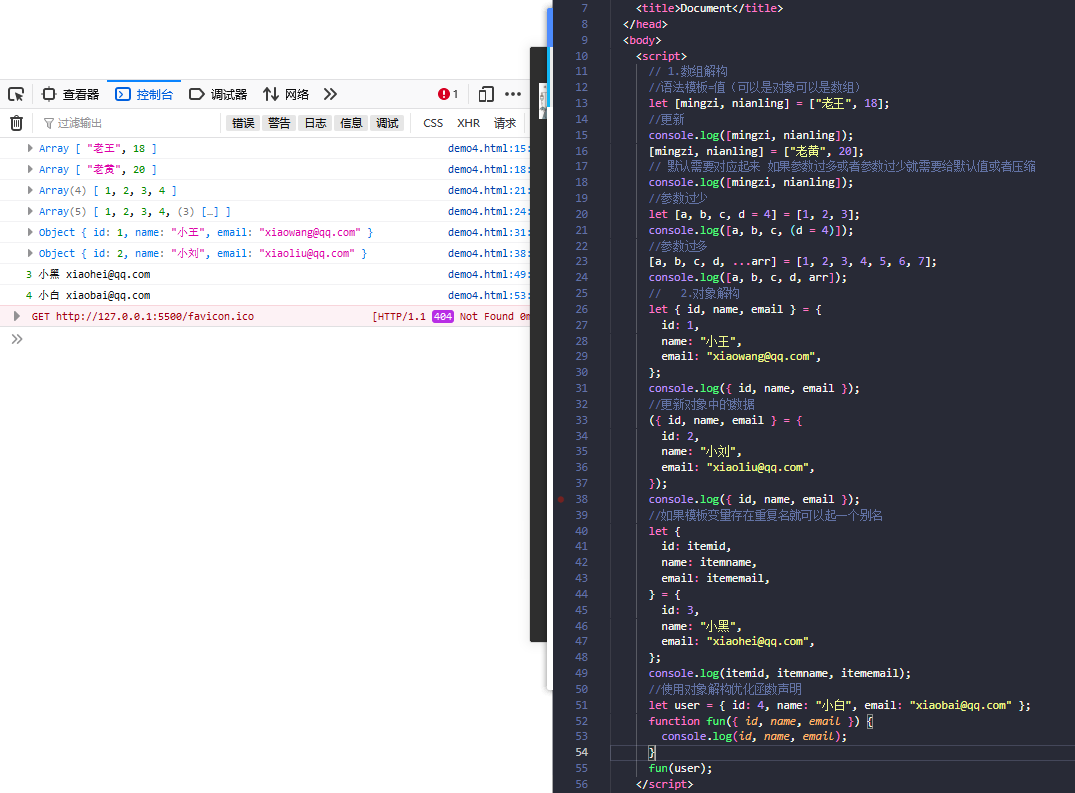
// 1.数组解构
//语法模板=值(可以是对象可以是数组)
let [mingzi, nianling] = ["老王", 18];
//更新
console.log([mingzi, nianling]);
[mingzi, nianling] = ["老黄", 20];
// 默认需要对应起来 如果参数过多或者参数过少就需要给默认值或者压缩
console.log([mingzi, nianling]);
//参数过少
let [a, b, c, d = 4] = [1, 2, 3];
console.log([a, b, c, (d = 4)]);
//参数过多
[a, b, c, d, ...arr] = [1, 2, 3, 4, 5, 6, 7];
console.log([a, b, c, d, arr]);
// 2.对象解构
let { id, name, email } = {
id: 1,
name: "小王",
email: "xiaowang@qq.com",
};
console.log({ id, name, email });
//更新对象中的数据
({ id, name, email } = {
id: 2,
name: "小刘",
email: "xiaoliu@qq.com",
});
console.log({ id, name, email });
//如果模板变量存在重复名就可以起一个别名
let {
id: itemid,
name: itemname,
email: itememail,
} = {
id: 3,
name: "小黑",
email: "xiaohei@qq.com",
};
console.log(itemid, itemname, itememail);
//使用对象解构优化函数声明
let user = { id: 4, name: "小白", email: "xiaobai@qq.com" };
function fun({ id, name, email }) {
console.log(id, name, email);
}
fun(user);本文来自投稿,不代表本站立场,如若转载,请注明出处:https://hui-xiang.cn/archives/129.html
