1.函数参数类型和返回值
函数参数类型
函数语法function fun(形参){} 调用时fun(实参) 默认情况下形参和实参需要对应起来 写几个形参就要写几个实参一一对应
但是当我们不知道实参有多少的时候呢? 咱们可以用...将所有传来的实参进行压缩 具体实例如下
声明一个函数 使用...接收函数调用时传的实参**
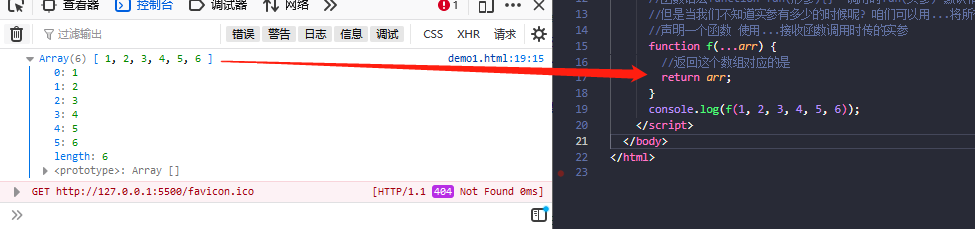
那么返回的arr数据如下:
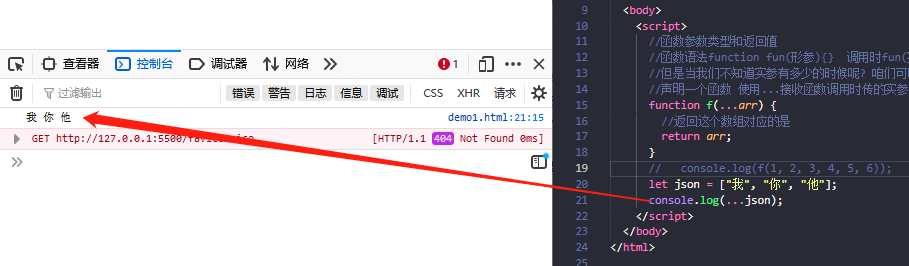
想展开查看传入的实参也是使用...进行展开 用在返回值或者调用时是将一个数组进行展开传入效果如下:
//注意默认情况如果参数不足需要给形参一个默认值~
function f(...arr) {
return arr;
}
console.log(f(1, 2, 3, 4, 5, 6));返回值
一个函数中通过return返回的数据叫做返回值,默认情况下返回值都是单值,那么怎么才能通过数组或者对象的方式来把多个返回值封装并返回呢?实例如下:
- 数组返回

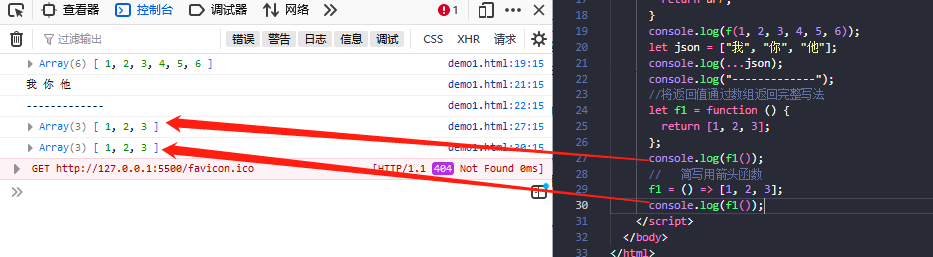
//将返回值通过数组返回完整写法
let f1 = function () {
return [1, 2, 3];
};
console.log(f1());
// 简写用箭头函数
f1 = () => [1, 2, 3];
console.log(f1());对象返回

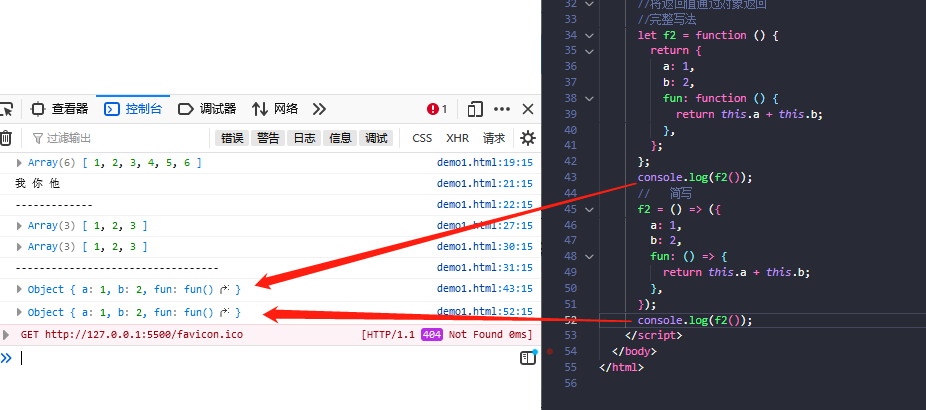
//将返回值通过对象返回 //完整写法 let f2 = function () { return { a: 1, b: 2, fun: function () { return this.a + this.b; }, }; }; console.log(f2()); // 简写 f2 = () => ({ a: 1, b: 2, fun: () => { return this.a + this.b; }, }); console.log(f2());2.模板字面量/模板函数
模板字面量
**模板字面量:也就是说一个字符串中存在“占位符”那么这个字符串就可以叫做“模板字面量”
占位符也叫插值也可以叫做表达式也可以是变量 模板字面量用反引号声明 反引号在esc下面 实例演示:**
//模板字面量 let username = "小王"; console.log(`我是${username}`); //支持表达式 console.log(`a + b =${5 + 6}`); //支持三元运算符 let age = 18; console.log(`${age >= 18 ? "我成年了" : "未成年"}`);模板函数
模板函数:使用模板字面量作为参数的函数就是模板函数 模板函数两个参数:参数1:必须是当前模板字面量中的字面量组成的数组 参数2:必须是必须是模板字面量中的插值组成的插值列表实例演示:

//模板字面量 let username = "小王"; console.log(`我是${username}`); //支持表达式 console.log(`a + b =${5 + 6}`); //支持三元运算符 let age = 18; console.log(`${age >= 18 ? "我成年了" : "未成年"}`); console.log("--------------------------"); //模板函数 function sum(zml, ...cz) { console.log(zml); console.log(cz); } let a = "zimianliang"; let b = "字面量"; sum`这是字面量:${a},这也是字面量:${b}`;3.闭包函数/纯函数
闭包函数
闭包函数:需要满足两个条件 条件1:需要有父子函数 条件2:子函数需要用到父函数的参数 闭包函数有自己的作用域 函数默认调用完成作用域会立马失效 而闭包函数中子元素如果调用到父元素的参数 那么父元素被调用的时候创建出来的作用域不会立马消失 直到子函数使用完父函数内的参数即可 实例演示:

//创建一个闭包 已经满足两个条件所以这个是一个闭包函数
function f(a) {
let f1 = function (b) {
let f2 = function (c) {
return a + b + c;
};
return f2;
};
return f1;
}
console.log(f(1)(2)(3));
//简化
f = (a) => (b) => (c) => a + b + c;
console.log(f(1)(2)(3));纯函数
纯函数:函数内部不使用任何自由变量 可以将自由变量在调用时当参数传入 实例演示:
let dis = 0.5;
//纯函数
let fun = function (a, b) {
return a * b;
};
console.log(fun(10, dis));原创文章,作者:huixiang,如若转载,请注明出处:https://hui-xiang.cn/archives/122.html
