轮播图
效果图:
代码如下
<style>
.box {
width: 800;
height: 400;
/* background-color: aqua; */
position: relative;
top: -50px;
}
.box img {
display: none;
}
.box .active {
display: block;
}
.box .an {
display: flex;
position: relative;
top: 370px;
left: 400px;
}
.box .an span {
margin: 0 5px;
width: 10px;
height: 10px;
border: 1px solid;
background-color: #f1f1f1;
border-radius: 20px;
}
.box an span:hover {
cursor: pointer;
}
.box div .active {
background-color: #f71711;
}
.icon-zuofanye {
position: relative;
font-size: 2em;
top: 200px;
}
.icon-youfanye {
font-size: 2em;
position: relative;
top: 200px;
left: 750px;
}
.jian {
position: relative;
}
</style>
<body>
<div class="box"></div>
<script>
window.onload = (event) => {
const box = document.querySelector(".box");
// console.log(event);
//创建图片数组
const imgs = ["lunbo1.jpg", "lunbo2.jpg", "lunbo3.jpg", "lunbo4.jpg"];
//创建页面元素
const btn = document.createElement("div");
//追加到box中
box.insertAdjacentHTML("beforeEnd", '<div class="an"></div>');
//
// 创建按钮盒子
let b = document.querySelector(".box .an");
// 通过循环将元素进行追加到页面中
box.insertAdjacentHTML("beforeEnd", '<div class="jian"></div>');
for (let i = 0; i < imgs.length; i++) {
const img = document.createElement("img");
box.append(img);
let a = document.querySelectorAll("img");
const s = document.createElement("span");
b.append(s);
let span1 = document.querySelectorAll(".box div span");
// console.log(span1);
// console.log(object);
//遍历所有img并添加自定义属性data-index
a.forEach((a, k) => {
a.src = "images/" + imgs[k];
a.setAttribute("data-index", k + 1);
});
span1.forEach((s, k) => {
s.setAttribute("data-index", k + 1);
});
}
const btnsa = document.querySelectorAll("span");
const imga = document.querySelectorAll("img");
imga[0].classList.add("active");
btnsa[0].classList.add("active");
btnsa.forEach((btn, k) => {
btn.onclick = function () {
btnsa.forEach((btn) => btn.classList.remove("active"));
btn.classList.add("active");
imga.forEach((img) => {
img.classList.remove("active");
if (btn.dataset.index == img.dataset.index) {
img.classList.add("active");
}
});
};
});
setInterval(
(arr) => {
let index = arr.shift();
// console.log(arr);
// 将一个自定义的点击事件,分配给与当前索引对应的按钮上就可以了
btnsa[index].dispatchEvent(new Event("click"));
// 把头部取出来的,再尾部再追加上去
arr.push(index);
},
2000,
Object.keys(btnsa)
);
const jiantou = document.querySelector(".jian");
for (let i = 0; i < 2; i++) {
const jiantou1 = document.createElement("a");
jiantou.append(jiantou1);
}
const jt1 = document.querySelector(".box .jian a:first-of-type");
const jt2 = document.querySelector(".box .jian a:last-of-type");
// console.log(jt1);
jt1.classList.add("iconfont");
jt1.classList.add("icon-zuofanye");
jt2.classList.add("iconfont");
jt2.classList.add("icon-youfanye");选项卡
效果演示:
代码如下:
<style>
.cont {
width: 200px;
height: 200px;
text-align: center;
background-color: aqua;
display: none;
}
.active {
display: block;
}
</style>
</head>
<body>
<button data-index="1">界面1</button>
<button data-index="2">界面2</button>
<button data-index="3">界面3</button>
<div class="cont active" data-index="1">界面1</div>
<div class="cont" data-index="2">界面2</div>
<div class="cont" data-index="3">界面3</div>
</body> <script>
const btn = document.querySelectorAll("button");
const div = document.querySelectorAll("div");
console.log(div[0]);
div[1].classList.add = "active";
btn.forEach(function (btn) {
btn.onclick = function () {
div.forEach(function (div) {
div.style.display = "none";
if (btn.dataset.index === div.dataset.index) {
div.style.display = "block";
}
});
};
});
</script>数组API

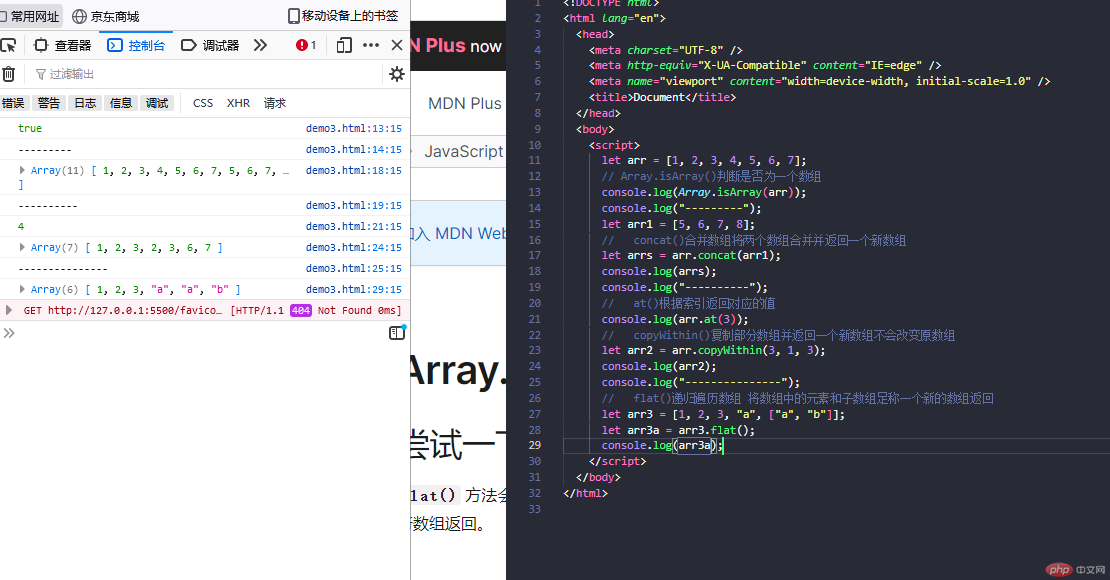
let arr = [1, 2, 3, 4, 5, 6, 7];
// Array.isArray()判断是否为一个数组
console.log(Array.isArray(arr));
console.log("---------");
let arr1 = [5, 6, 7, 8];
// concat()合并数组将两个数组合并并返回一个新数组
let arrs = arr.concat(arr1);
console.log(arrs);
console.log("----------");
// at()根据索引返回对应的值
console.log(arr.at(3));
// copyWithin()复制部分数组并返回一个新数组不会改变原数组
let arr2 = arr.copyWithin(3, 1, 3);
console.log(arr2);
console.log("---------------");
// flat()递归遍历数组 将数组中的元素和子数组足称一个新的数组返回
let arr3 = [1, 2, 3, "a", ["a", "b"]];
let arr3a = arr3.flat();
console.log(arr3a);原创文章,作者:huixiang,如若转载,请注明出处:https://hui-xiang.cn/archives/146.html
