js初体验
- 变量常量
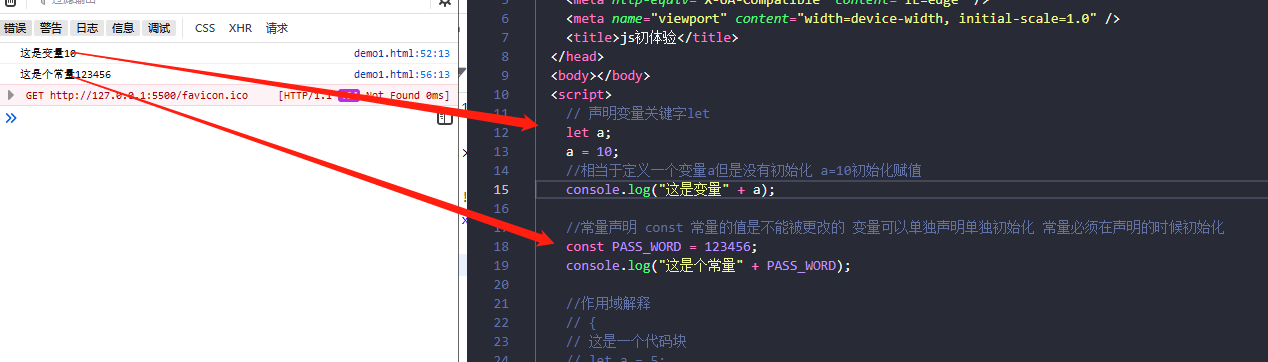
变量声明let 常量声明const 变量的值是可以变化的并且在声明变量时可以不必初始化 常量的值是固定的并且在声明的时候必须初始化

- 作用域
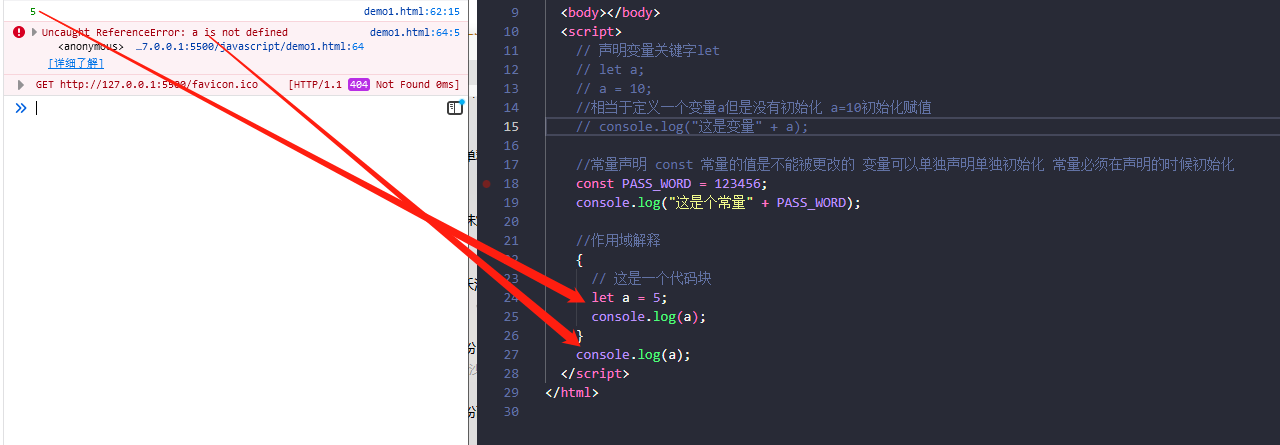
代码块的作用域是仅在一对{}中 在外部调用内部的变量就会报错也叫块作用域

函数作用域 在函数体内声明的变量是私有变量也是内部变量 当调用函数的时候可以访问到内部的私有变量 单独在外部是无法访问函数体内的变量

命名标准规则
命名时不能以数字开头比如let 1a = 10;这种是错误的 常见命名规则有蛇形命名法 驼峰命名法 常量命名可以大写

4.函数的三种表示方式
默认命名函数规则就是用关键字function 函数名(参数){函数体}来声明
匿名函数是将一个函数封装到一个变量当中 箭头函数比较特殊 这是箭头函数构造:(参数) => { 函数体 }

整体代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>js初体验</title>
</head>
<body></body>
<script>
// 声明变量关键字let
let a;
a = 10;
//相当于定义一个变量a但是没有初始化 a=10初始化赋值
console.log("这是变量" + a);
//常量声明 const 常量的值是不能被更改的 变量可以单独声明单独初始化 常量必须在声明的时候初始化
const PASS_WORD = 123456;
console.log("这是个常量" + PASS_WORD);
//作用域解释
{
// 这是一个代码块;
let a = 5;
console.log(a);
}
// console.log(a);
//函数作用域
function fun() {
let a = 10;
let b = 10;
let res = a + b;
return res;
}
console.log(fun());
// console.log(res);
//标识符书写标准
//命名时不能以数字开头比如let 1a = 10;这种是错误的 常见命名规则有蛇形命名法 驼峰命名法 常量命名可以大写
//常规命名
let password = "这是密码";
console.log(password);
//蛇形命名法
let user_name = "这是蛇形命名法user_name";
console.log(user_name);
//驼峰命名
let UserEmail = "这是驼峰命名UserEmail";
console.log(UserEmail);
//常量
const USER_ARR = "我是常量";
console.log(USER_ARR);
//函数表示方式
// 1.命名函数
function m1() {
console.log("第一种命名函数");
}
m1();
// 2.匿名函数
let h = function () {
console.log("匿名函数");
};
h();
// 3.箭头函数
let niming = () => {
console.log("箭头函数");
};
niming();
</script>
</html>
本文来自投稿,不代表本站立场,如若转载,请注明出处:https://hui-xiang.cn/archives/107.html
