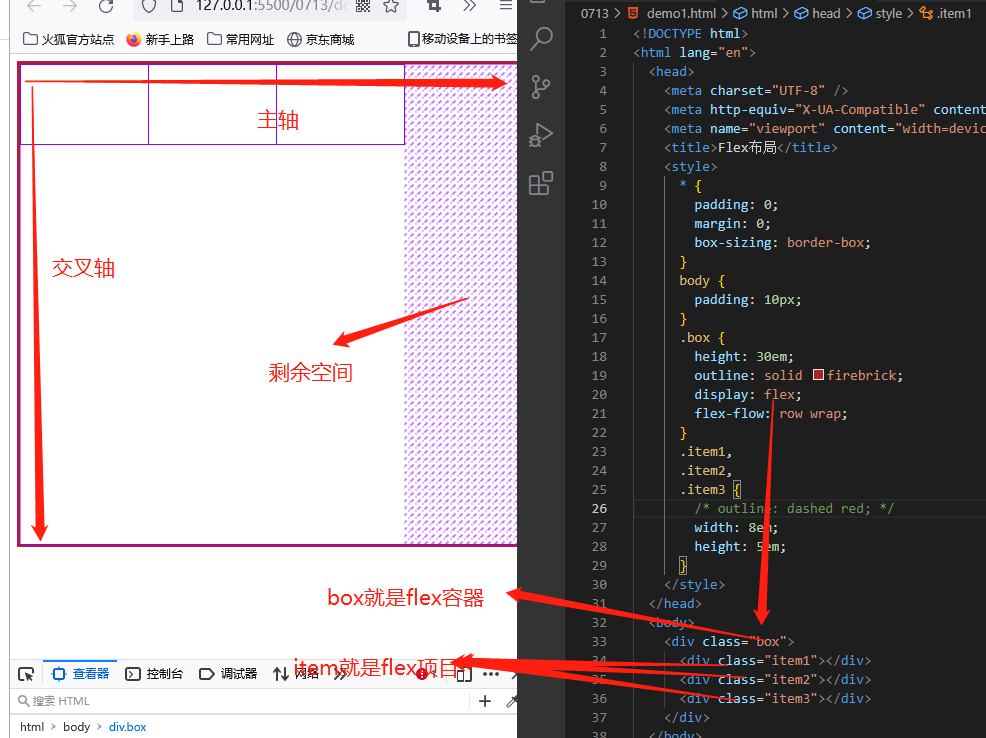
必知术语
| 术语名称 | 描述 |
|---|---|
| flex容器 | display属性为flex的元素就是flex容器 |
| flex项目 | flex容器中的子元素就是flex项目 |
| 主轴 | 控制容器中的项目的排列方向 |
| 交叉轴 | 控制项目在容器中的对齐方式 |
| 剩余空间 | 容器中没有项目占据的空间 |

flex容器中的三个必知属性
| 术语名称 | 描述 |
|---|---|
| flex-flow | 设置容器在主轴上的排列方式与控制是否允许换行 |
| place-content | 设置容器中的剩余空间如何分配 |
| place-items | 设置容器在交叉轴上的对齐方式 |
flex-flow实例演示
flex-flow的默认值是 row水平排列 nowrap不换行 无论页面宽度如何缩小 项目不会自动进行换行只会将项目宽度进行压缩直到无法压缩为止 对应的属性是:column:垂直排列 wrap:允许换行,当页面宽度缩小到一定程度后会进行压缩 这边以row水平为实例进行演示

<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Flex布局</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
padding: 10px;
}
.box {
height: 30em;
outline: solid firebrick;
display: flex;
flex-flow: row wrap;
}
.item1,
.item2,
.item3 {
/* outline: dashed red; */
width: 8em;
height: 5em;
}
</style>
</head>
<body>
<div class="box">
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
</div>
</body>place-content实例演示
place-content 将容器内的剩余空间在项目之间进行分配有两种分配方式 属性如下:
| 属性 | 介绍 |
|---|---|
| start | 将剩余空间全部分配到了右边 项目从左边开始排列也是默认方案 |
| end | 将剩余空间全部分配到了左边 项目从右边开始排列 |
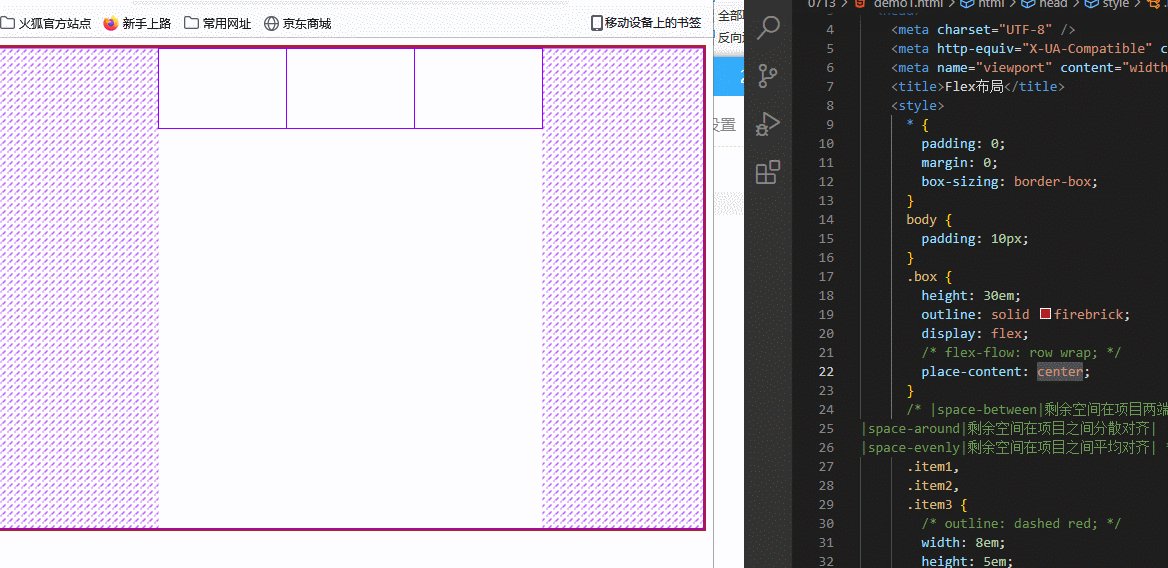
| center | 将剩余空间在所有项目两端进行分配 |
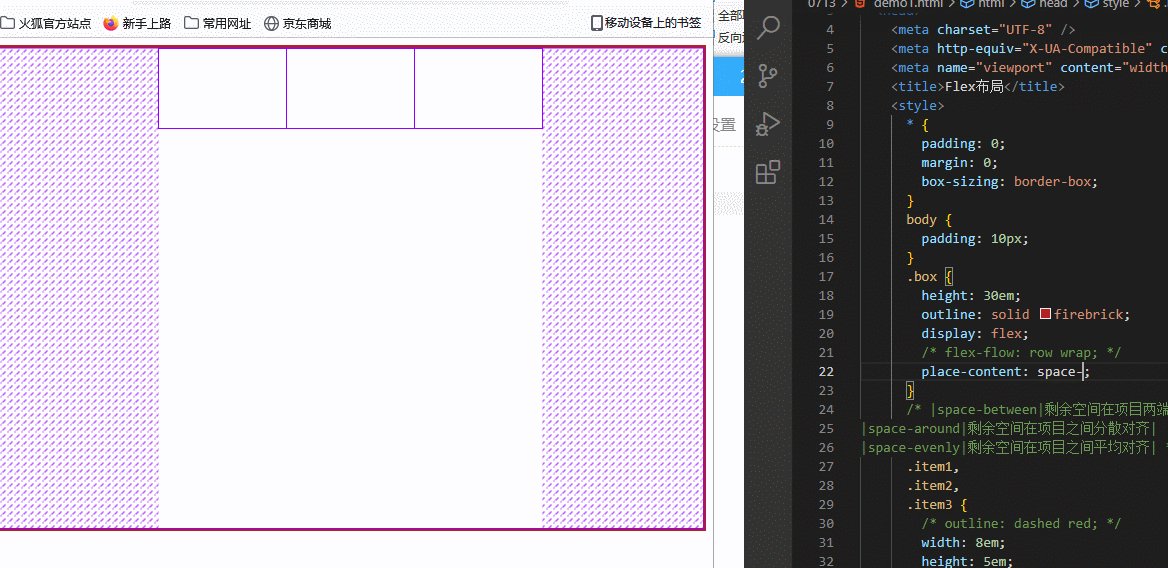
| space-between | 剩余空间在项目两端对齐 |
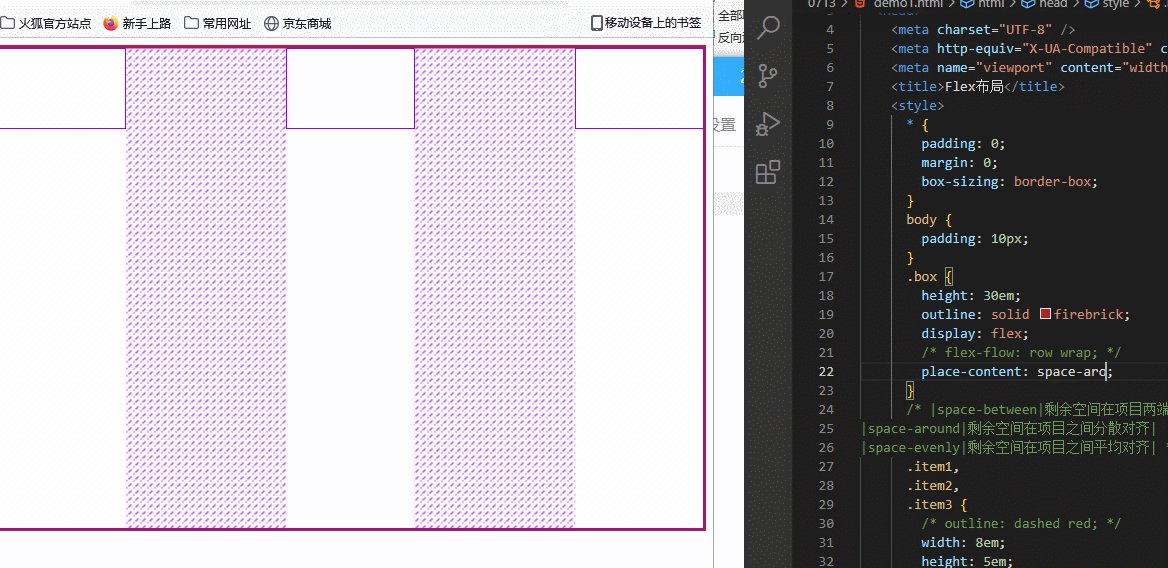
| space-around | 剩余空间在项目之间分散对齐 |
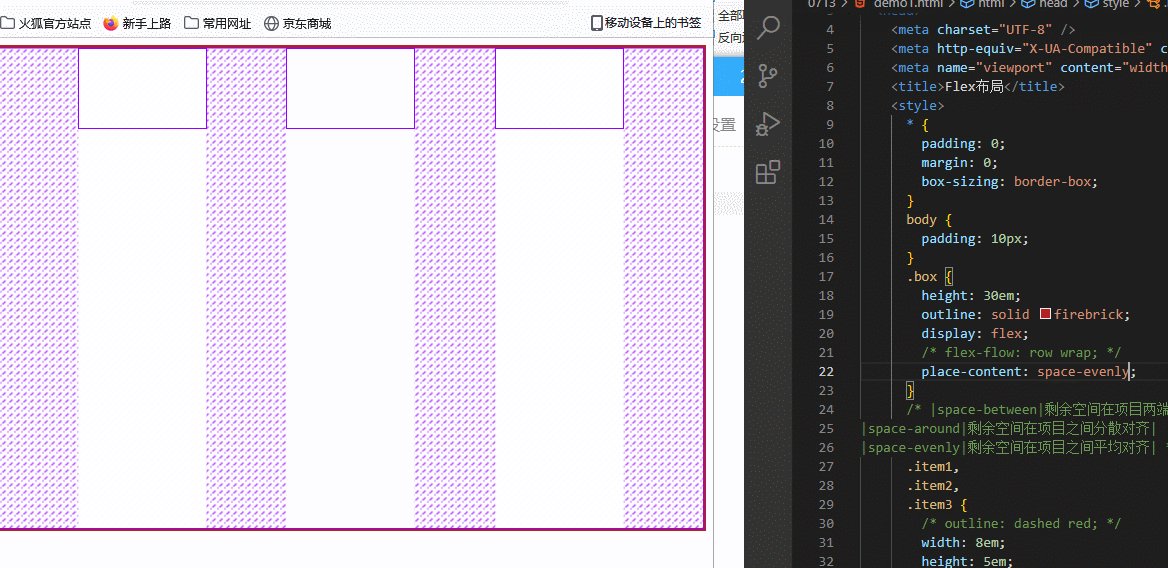
| space-evenly | 剩余空间在项目之间平均对齐 |
实例演示
- 第一种方案

- 第二种方案

place-items实例演示
- place-items将容器中的项目对齐方式进行更改属性如下:
| 属性 | 介绍 |
|---|---|
| stretch | 自动伸展 |
| start | 上对齐 |
| end | 下对齐 |
flex项目上的必知属性
| 术语名称 | 描述 |
|---|---|
| flex | 控制项目是否能缩放与控制宽度 |
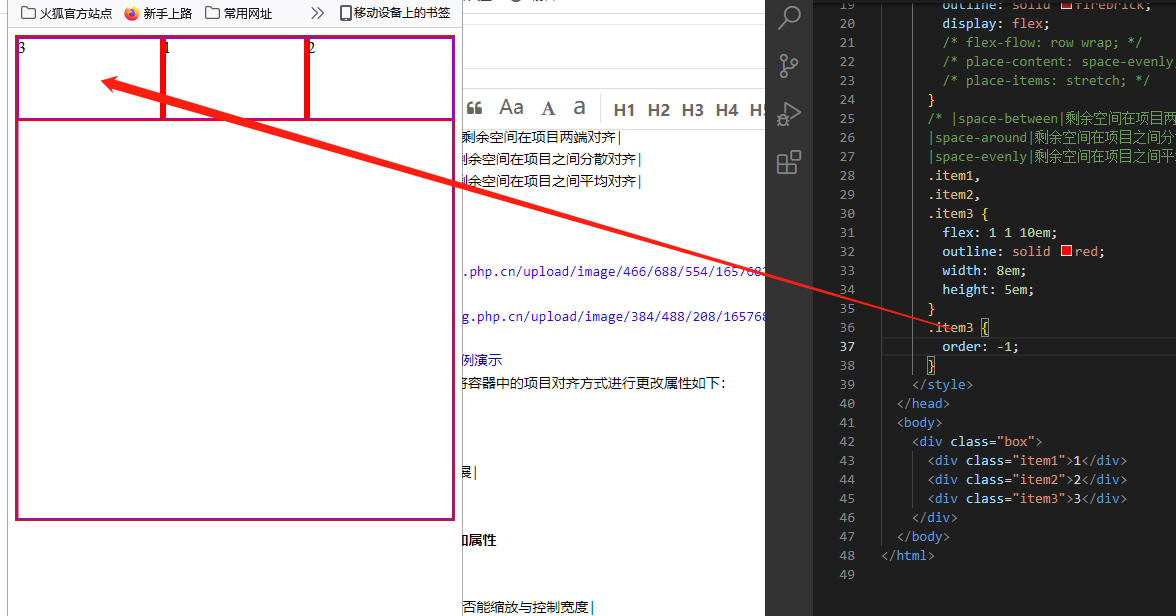
| order | 控制项目在容器中的排列顺序值越小越往前 |
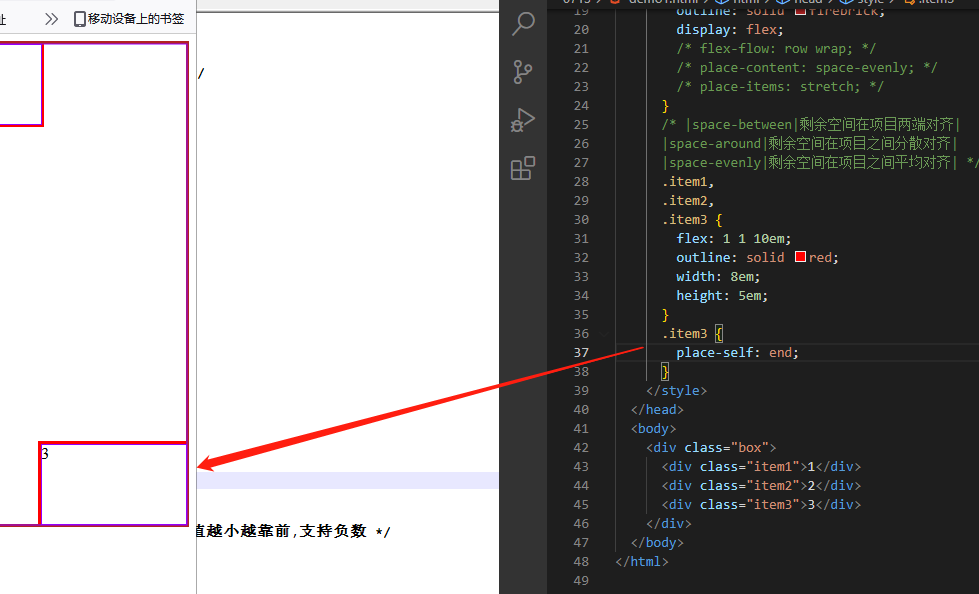
| place-self | 控制某一个项目在交叉轴上的对齐方式 |
flex实例演示
flex属性有三个值 第一个值是放大因子 第二个是缩小因子 第三个控制宽度
实例演示:
order实例演示
order可以控制项目的排列顺序 值越小越往前

place-self实例演示
place-self控制某一个项目在交叉轴上的对齐方式属性有start和end

用flex做一个导航

- 实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Flex导航条</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
a {
text-decoration: none;
}
ul {
list-style: none;
}
/*布局开始*/
header nav {
height: 60px;
min-width: 1000px;
/* border: 1px solid #000; */
display: flex;
place-content: center;
background-color: #fff;
box-shadow: 0 5px 5px #888;
}
header nav a img {
width: 100%;
height: 50px;
}
header nav a:not(:first-of-type) {
text-shadow: 0 1px 3px #888;
color: #333333;
font-size: 16px;
font-weight: bold;
padding: 20px;
}
header nav a:not(:first-of-type):hover {
color: red;
font-size: 18px;
}
header nav a:nth-of-type(2) {
color: red;
}
header nav div {
padding-top: 15px;
display: flex;
height: 30px;
}
header nav div input {
height: 30px;
width: 200px;
border: none;
outline: none;
box-shadow: 0 0 8px #ccc;
border-radius: 5px;
}
</style>
</head>
<body>
<header>
<nav>
<a href=""><img src="../motaikuang/images/logo.png" alt="" /></a>
<a href="" class="active">首页</a>
<a href="">视频教程</a>
<a href="">学习路径</a>
<a href="">我的博客</a>
<a href="">个人介绍</a>
<div class="right">
<input type="search" placeholder="搜索框" />
</div>
</nav>
</header>
</body>
</html>
本文来自投稿,不代表本站立场,如若转载,请注明出处:http://hui-xiang.cn/archives/83.html
